آموزش bootstrap به زبان فارسی
بسم الله الرحمن الرحیم
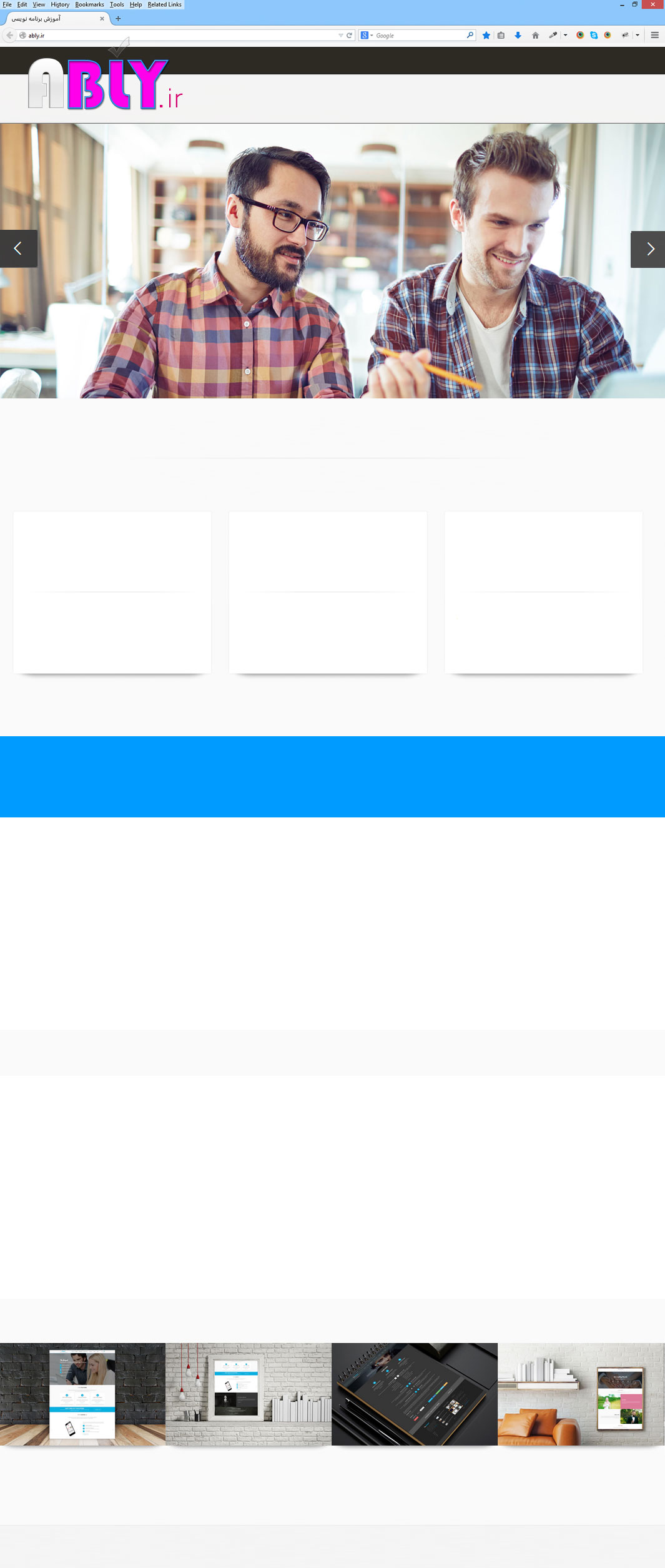
آموزش طراحی قالب ریسپانسیو
بخش هشتم (طراحی سایر بخش های قالب با بوت استرپ)
نمایش لیست آموزش های Bootstrap
آموزش bootstrap به زبان فارسی
با توجه به تصویر مربوط به قالب، در این بخش قصد داریم دو باکس سفید رنگ پایین تصویر را طراحی کنیم. کد ما به صورت زیر خواهد بود.
ابتدا باید زیر نوار آبی رنگ یک فضای خاکستری ایجاد کنید، برای اینکار از کد زیر کمک می گیریم
<div class="container-fluid">
<div class="row">
<div class="col-md-12 silverBackground heightBreak light-gray-bg ">
</div>
</div>
</div>
حال باید یک باکس سفید رنگ ایجاد کنیم.
<section class="section whiteBackground clearfix">
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="title">Don't Miss Out Our Offers</h1>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.</p>
<button type="button" class="btn btn-info">Read More...</button>
<button type="button" class="btn btn-info">Read More...</button>
<br />
<br />
</div>
</div>
</div>
</section>
کد بالا را دو بار کپی می کنیم تا دو باکس سفید رنگ ایجاد کنیم و کد مربوط به بخش خاکستری رنگ را پایین باکس دوم قرار می دهیم.
طراحی قالب واکنش گرا
بسم الله الرحمن الرحیم
آموزش طراحی سایت با بوت استرپ
بخش هفتم (طراحی سایر بخش های قالب با بوت استرپ)
نمایش لیست آموزش های Bootstrap
طراحی قالب واکنش گرا
طبیعتا تا این بخش با معماری بوت استرپ آشنا شده ایم و فهمیده ایم چطور باید از این framework استفاده کنیم. در این بخش ما قسمت های دیگر تصویر Template خود را قدم به قدم پیاده سازی کنیم.

- 1